I like many others, began my web development journey following tutorials on YouTube. Now, don't get me wrong, the tutorials and courses taught on YouTube are as good as they can be but I had a difficult time creating original stuff and learning the best practices of coding. I soon found myself stuck in the tutorial hell.
One can learn anything online for free if one has the dedication and patience to follow it through. I, on the other side, wanted to learn as fast as possible and create awesome projects along the way. So after talking to a friend, I decided to take the full stack development course of Crio. This is not a promotional post, but just a brief glance at my journey.
The final part of the course required me to develop a full-stack application from scratch, and no help was allowed.
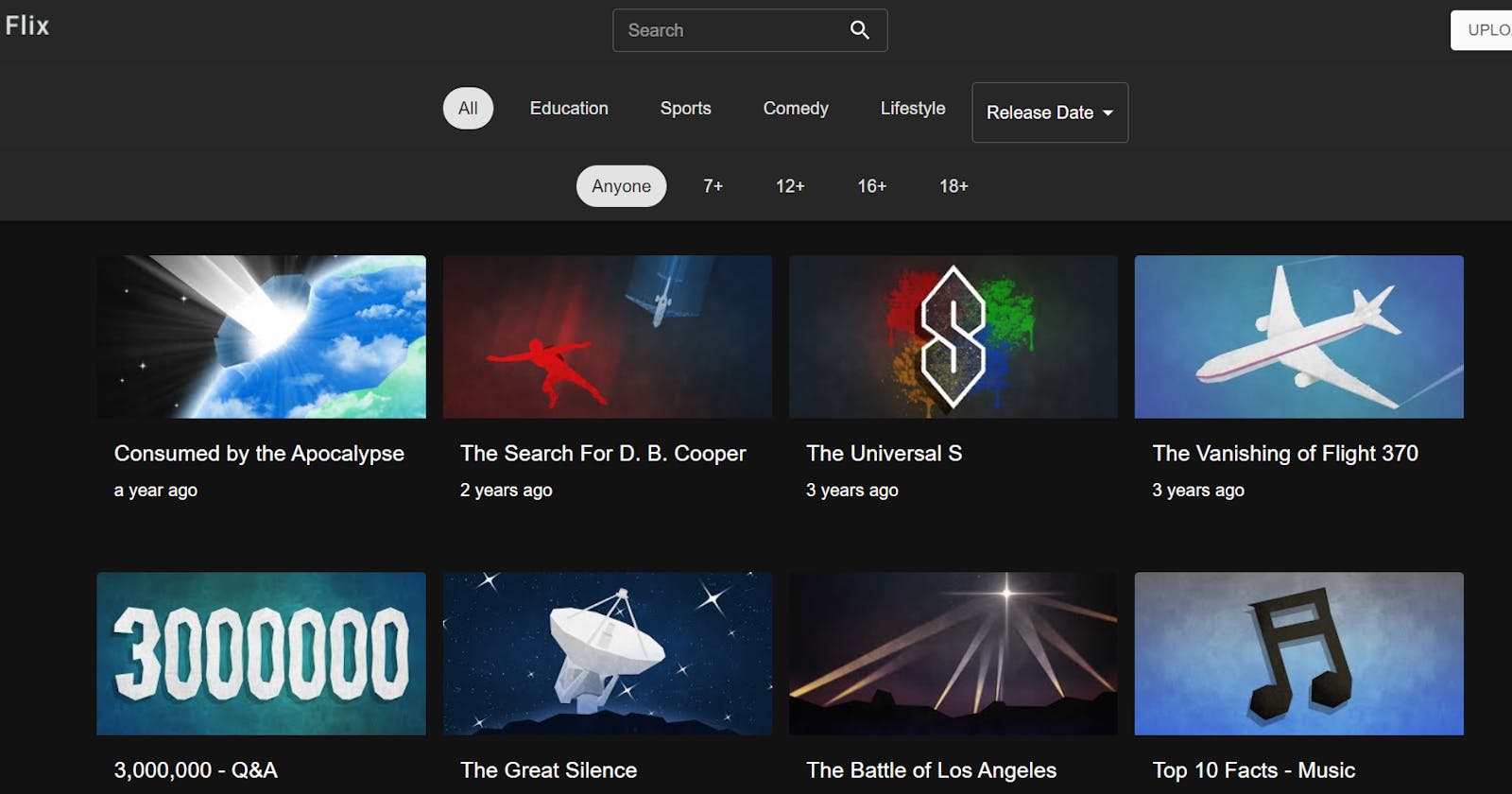
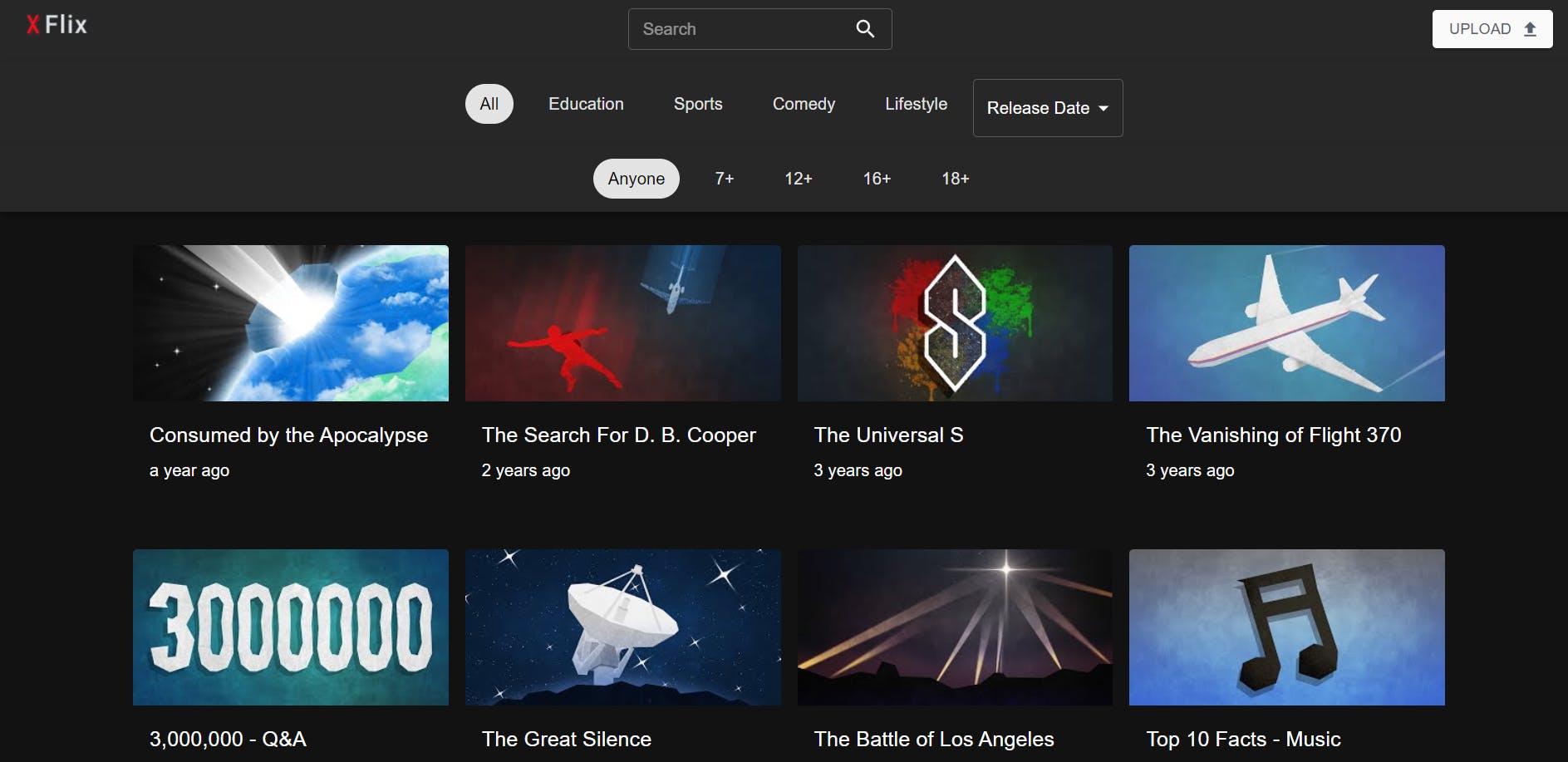
They required me to create a website called XFlix
XFlix is a video-sharing platform that hosts videos for the world to watch.

It was a full-stack application to be made with the MERN stack. It was a lot of fun making the website. It had a huge learning curve associated with it. Even though I had prior knowledge of React and had developed parts of applications using class components of React, I had never used React hooks. I took my time going through the official documentation and YouTube tutorials (This time I knew how to approach the videos ). I had a lot of fun figuring out how to make things work. The filtering and search bar functionality was quite challenging but the feeling after making them work was extremely rewarding.
I also learned how to use Material UI to create beautiful interfaces. It was quite confusing at first, but I figured it out just enough to make it work for my website.
The backend for this project did not take me a lot of time. This is because I had spent hours before making the backend of another project which was quite a lot more complex than what this website required me to make.
The actual pain point for this project was when I had to push everything on GitLab and deploy it. I got the first-hand experience of being completely at loss with Git. There was always some error creeping up whenever I tried to push the repo to the Heroku repo for the backend deployment. The two days which I spent just trying to figure out what problem I was running into were quite depressing. I had the complete project sitting on my local system but I was not able to deploy it. But those two days taught me more about debugging than anything before that did. I learned how to approach a bug and slowly debug it in a systematic way.
This project is by far the project that I am the proudest of. It was the first project I built from scratch and finished it completely.
I was recently going through the code and found some stuff that could be improved and I also had an awesome idea to take the website further and add more functionality with the skills that I have gained in the last few weeks. So stay tuned for an awesome version 2 of XFlix.
If you read this post till here, consider giving the website a visit :) Link - XFlix.
If you have any suggestions or questions, feel free to put down a comment.
Thank You.